3.レイアウトやデザインの決め方
ニュースレターをつくる上で、レイアウトやデザインの大枠が固まらないと、なかなか先にすすめなかったりもします。
今号では、レイアウトの考え方や、デザインツール、フォントや色の決め方をお届けします。
レイアウトに「これでなければならない」という決まりはない。
レイアウトを決めていく際、テンプレートなどもありますが、必要な項目が含まれていれば、無理にその通りにする必要はありません。
必要な項目だと、
- レター名
- 挨拶文
- タイトル
- コンテンツ
(最近のできごと、お客様の事例、スタッフ紹介、イベントレポート、ノウハウなど) - 会社情報
などが挙げられます。
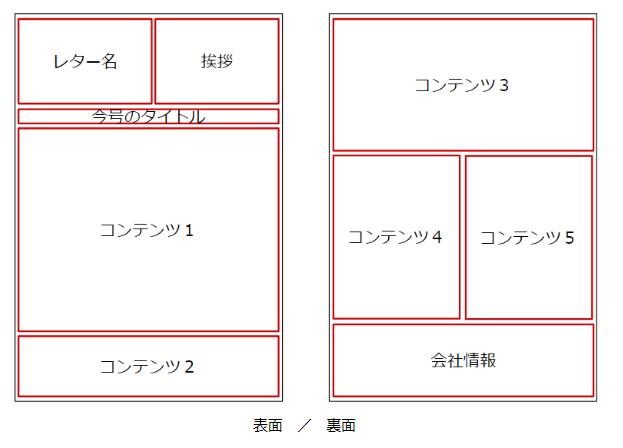
例えば、とある会社のニュースレターだと、下記の様なレイアウト構成になっています。

ニュースレターは、目に留まった時に気付いてもらえることも大事です。
小さな会社の場合、当たり障りのないレイアウトよりも、目を引くぐらい変わったものの方が望ましいと考えています。
デザインツールは適したソフトを使った方が見栄えが良くなりやすい。
レイアウトが決まり、制作していく上で、どんなツールを使って作っていくかも気にしてみてください。
制作ツールには、オフィスソフトのパワーポイントを使っている会社が多いですが、本来パワーポイントはプレゼンテーション用のソフトなので、印刷物の制作には向いていません。
理想を挙げるなら、Adobeのイラストレーターです。ただし、それなりに費用も掛かるため、イラストレーターに似ていながらも、無料で使えるフリーソフトを紹介しておきます。
▼Inkscape
https://inkscape.org/ja/

イラストレーターのように、どんな複雑な図形でも自由に描くことができる、無料のグラフィックソフトです。チラシの制作などにも使えますので、Adobe Illustratorの代替ソフトを探している方におすすめです。
また、昔からあるソフトなので、使い方の解説サイトもあります。参考にしてみてください。
▼InkscapeでDesign – Inkscapeの使い方
http://inkscapedesign.web.fc2.com/
文字の大きさは、小さくして全てを詰め込むより、読みやすく要点だけ伝える。
話し言葉でも「結論を先に言う」という伝え方があるように、文章を入れ込むときも、内容以上に見出しが大事です。
下記の例の様に、見出しで要点を最初に伝られる方が、理解してもらいやすい傾向があります。
上記の方法は、とても素晴らしいですが、方法として、皆が皆同じことをする必要はないと思っています。それぞれの会社あった独自のやり方でいいと思います。ただ、取り組みとしてどんなことを行おうが「顧客との信頼を優先する。」これが大事な本質だと思いますよ。
顧客との信頼関係が大事!
上記の方法は、とても素晴らしいですが、方法として、皆が皆同じことをする必要はないと思っています。それぞれの会社あった独自のやり方でいいと思います。ただ、取り組みとしてどんなことを行おうが「顧客との信頼を優先する。」これが大事な本質だと思いますよ。
読ませるようとするために、続きを気にさせるような見出しでもかまいませんが、文章を全部読まなくても、意味合いがわかるほうが読み手にとってはやさしいです。
文字のフォントは、出来る限り統一し、ターゲットに合う種類を選ぶ。
下記の例の様に、同じ文章でも、フォントの種類によって印象が変わってきます。
例:明朝の場合
顧客との信頼関係が大事!
上記の方法は、とても素晴らしいですが、方法として、皆が皆同じことをする必要はないと思っています。それぞれの会社あった独自のやり方でいいと思います。ただ、取り組みとしてどんなことを行おうが「顧客との信頼を優先する。」これが大事な本質だと思いますよ。
例:ゴシックの場合
顧客との信頼関係が大事!
上記の方法は、とても素晴らしいですが、方法として、皆が皆同じことをする必要はないと思っています。それぞれの会社あった独自のやり方でいいと思います。ただ、取り組みとしてどんなことを行おうが「顧客との信頼を優先する。」これが大事な本質だと思いますよ。
パソコンの中にある初期フォントのだと選ぶのにも限りがありますが、風格を出すなら明朝でもいいと思います。
今ではフリーフォントもたくさんありますので、手書き風のフォントを使い、親しみやすさを出してもいいです。
▼フォントフリー – 無料の日本語フリーフォント投稿サイト
http://fontfree.me/
色は2~3色程度に押さえておく
初心者に多いのが、色をたくさん使いすぎることです。
色をたくさん使いすぎると、まとまりもなくなります。また、目移りしてしまい、どこが大切なのか、読み手も混乱してしまいます。
色は、2~3色程度に押さえましょう。これまでたくさん色を使っている人からすると、殺風景になりそうと心配されますが、それでも、写真やイラストなどの色味が加わりますので、十分な彩度になります。
| 割合 | 種類 | 内容 | 例 |
| 70~80% | メインカラー | 見出しなど | |
|
20~30% |
サブカラー | メインカラーを補う (メインカラーの薄め) |
|
| アクセントカラー | 目立たせたい部分 メインカラーと真逆の色(補色) |
|
色を決める際、カラーパレットを使うとイメージしやすいです。いくつか紹介しておきますので、参考にしてみてください。
▼2色:color and color
http://colorandcolor.tumblr.com/
▼4色:Color Hunt
http://colorhunt.co/
▼選択した色に合う同系色:Paletta
http://paletta.mrk1869.com/
デザインの方向性に迷ったら、雑誌が参考になる。
デザインの大枠に行き詰まった場合、ターゲットが普段読んでいそうな雑誌を参考にするという手もあります。馴染みのあるデザインを探すということです。

バランスを考えると、上記の様な住宅や暮らし関係の雑誌が良いと思います。
ですが、飲食やファッション雑誌などでも、ターゲットがよく読んでいる雑誌があるなら、それを参考にしてみてもいいと思います。
(つづく)
著者プロフィール

- 株式会社デザインアトラクト
- 2013年6月より、住宅業界専門のマーケティングコーチとして独立。現在は、工務店フランチャイズ本部や同業他社とも連携し、地域工務店のサポートや研修などを行う。2014年10月~2015年3月まで日本住宅新聞にて、歴代最年少執筆者として連載。
最新の投稿
 初心者のための「ニュースレター活用術」2018.12.296.配布方法や同封案内の活用術
初心者のための「ニュースレター活用術」2018.12.296.配布方法や同封案内の活用術 初心者のための「ニュースレター活用術」2018.11.305.目を引く写真の撮影方法(スマホ編)
初心者のための「ニュースレター活用術」2018.11.305.目を引く写真の撮影方法(スマホ編) 初心者のための「ニュースレター活用術」2018.10.304.他との差を出す内容の作り方
初心者のための「ニュースレター活用術」2018.10.304.他との差を出す内容の作り方 初心者のための「ニュースレター活用術」2018.09.273.レイアウトやデザインの決め方
初心者のための「ニュースレター活用術」2018.09.273.レイアウトやデザインの決め方